ブランドのメッセージを効果的に伝える、ユーザーに優しく魅力的な Web サイトを作るには、体系化された Web デザインプロセスが非常に重要であり、デザイナーであれデベロッパーであれビジネスオーナーであれ、Web サイト
(…)Webデザイン の流れ – ステップバイステップガイド


ブランドのメッセージを効果的に伝える、ユーザーに優しく魅力的な Web サイトを作るには、体系化された Web デザインプロセスが非常に重要であり、デザイナーであれデベロッパーであれビジネスオーナーであれ、Web サイト
(…)
Web開発がコンポーネントベースのアーキテクチャに移行するなかで、ReactとWebコンポーネントが注目されています。 Reactは、広範なエコシステムと使いやすいツールにより、インタラクティブなUIの構築に広く利用され
(…)
Reactとは、Facebookによって開発されたUI構築用のJavaScriptライブラリで、特にシングルページアプリケーションの開発に適しています。ページ全体をリロードせずにユーザーと対話でき、宣言的なUIコンポーネ
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始


Many programming languages use packages to build and scale websites, software, and other digital products. These packages allow engineers to extend a project’s functionality without writing and maintaining additional code. This article will explain these terms from a designer’s perspective, so you get a basic understanding of how packages work and why engineers use them.

See how to use a simple Sketch template to improve the focus of your design reviews.

インタラクションデザインは、製品のインターフェースがユーザーの行動に反応し、人間とコンピューターの相互作用を支援することで、UXデザインにおいて重要な役割を果たします。 主なポイント: インタラクションデザインは、ユーザ
(…)
2022年、世界のインターネットユーザー数は49億5000万人と推定されました。これは世界人口の60%以上にあたります。 スマートフォン、タブレット端末、ノートパソコン、デスクトップパソコン、そしてウェブサイトやアプリケ
(…)
ステークホルダーや組織のサポートは、デザインシステム(DS)の継続的な投資と将来的な成功に不可欠です。DSチームは、従業員がデザインシステムを使用し、その投資が利益を生むことを証明しなければなりません。 2022年1月の
(…)
ReactJS は、世界で最も使われているフロントエンドライブラリです。このライブラリのコンポーネントベースの手法により、開発チームはプロジェクト全体でコンポーネントを構築して再利用することができ、その結果、ゼロからの
(…)
デジタル製品デザインでは、シームレスなデザインハンドオフが重要ですが、しばしばコミュニケーションミスや非効率が発生してしまいます。 UXPin は、デザインと開発を統合する独自のプラットフォームで、デザイナーとデベロッパ
(…)
Try out Frames that allow you to preview and test how your prototype works on different devices and screen sizes – without any extra design work!

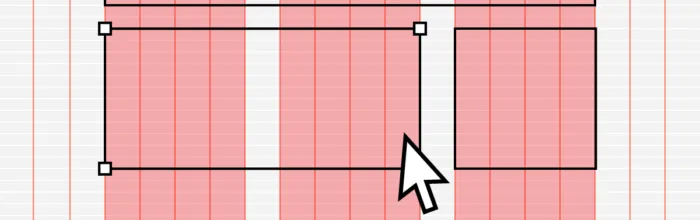
UI のグリッドシステムはレスポンシブデザインに非常に重要であり、それでレイアウトがさまざまな画面サイズや解像度にシームレスに適応することが保証されます。そしてデザイナーはグリッドシステムを使って、一貫性と
(…)
React開発者に人気のあるUIフレームワークとして、Chakra UIとMaterial UIがあります。どちらも豊富なコンポーネント、カスタマイズオプション、活発なコミュニティを持ちますが、それぞれ異なるニーズやデザ
(…)