UXPinと Storybook を統合することにより、インタラクティブコンポーネントを持つUIライブラリを使って、これまで以上にデジタル製品を簡単に構築することができます。これによって、ワークフローが改善され、より効果
(…)商品開発プロセスを改善する Storybook のベストプラクティス


UXPinと Storybook を統合することにより、インタラクティブコンポーネントを持つUIライブラリを使って、これまで以上にデジタル製品を簡単に構築することができます。これによって、ワークフローが改善され、より効果
(…)
マイクロインタラクションは、強化とフィードバックによってユーザーエクスペリエンスを向上させます。マイクロインタラクションがなければ、ユーザーインターフェースは退屈で活気のないものになってしまいます。 好むと好まざるとにか
(…)
ヒューリスティック評価とは、一連のユーザビリティ原則に基づいてユーザーインターフェースをレビューすることです。 デザインプロセス全体を通してユーザビリティの問題を明らかにし、公開前に問題箇所を修正できることで、開発時間を
(…)UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
リモートデザイン・スプリントは、より多くの人々が都市や世界中のさまざまな場所からコラボレーションを行うようになり、ますます人気が高まっている。パンデミックがリモートワークへの動きを加速させたとはいえ、この動きは2020年
(…)
このページをご覧になっているということは、私たちのCode-to-DesignのMergeテクノロジーを使って、完全に機能するプロトタイプを作ったことがあるのではないでしょうか。(まだそのステップを踏んでいない場合は、S
(…)
UXの世界は常に成長し、進化し続けていおり、特定のタスクや研究に対応するための新しいUXでの役割または部門が生まれています。 UXアーキテクトとUXデザイナーは何が違うのか?また、デザインプロセスを改善するために、会社
(…)
Olivia Truong Olivia Truongはプロダクトデザイナーです。彼女のポートフォリオに足を踏み入れた瞬間、彼女はそのことを明確にしています。彼女のウェブサイトや作品に通じるシンプルなファッションです。
(…)
トレンドは繰り返されるものです。例えば1970 年代のファッションが1950年代のものから影響を受けたように、流行のサイクルは20年周期で繰り返されると言われています。とはいえ、このデザインの流行サイクルはファッションに
(…)
見た目の良いサイトや機能性の高いサイトもありますが、その両方を兼ね備えた魔法のようなインタラクティブなサイトもあります。 これらのサイトは、より深いレベルで私たちを惹きつけ、私たちの注意を引きつけ、私たちの想像力を定着さ
(…)
気に入った画像や写真を見て、「どうしてこんなに面白くて魅力的なんだろう」と思ったことはありませんか?また、映画やテレビのワンシーンを見たときに、なぜそのシーンに強い感動を覚えるのかと考えたことはありませんか? それは被写
(…)
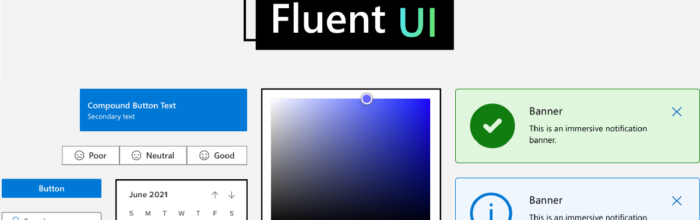
世界中の何百もの企業で利用されるインタラクティブな既製コンポーネントのフルセットを試してみませんか。要素をドラッグ&ドロップしてプロトタイプを作成してみましょう。 Fluent UI についての詳細はコチラ。 Flue
(…)
優れたWebサイトのデザインは、広告であると同時にツールでもあり、多くの機能を果たす必要があります。Webサイトは商品やサービスを販売するだけでなく、顧客を獲得したり、ユーザーを教育したりするツールでもあります。 これら
(…)
忠実度とは、プロトタイプやデザインの「精度」や「リアルさ」のレベルを指し、ビジュアルデザインやインタラクション、機能性において、プロトタイプが最終製品にどれだけ近いかを表します。 高忠実度 なプロトタイプは再現性が高く、
(…)
ハンバーガーメニュー は、見た目にも味があります。今ではほとんどのアプリに搭載されている、デザイン兼ナビゲーションの要素で、3本の横線で構成されています。まるでハンバーガーのようですね。こんな感じです:
(…)
毎日何十億という人々が Webサイトを訪れていますが、そのWebサイトはどのように見えているのでしょう?また、デザイナーは人々がそのサイトにアクセスし、利用しやすくするにはどのような工夫をする必要があるのでしょうか?この
(…)