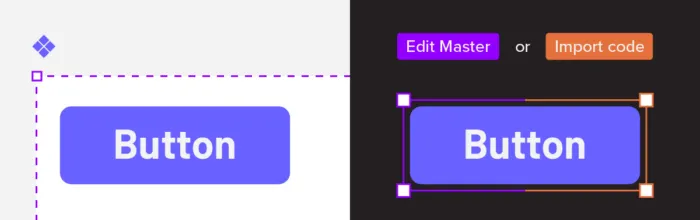
Interactions are vital for prototyping because they provide usability participants and stakeholders with a realistic user experience. The problem many designers have is building interactive components is time-consuming, and the results are underwhelming in most design tools. Discover component-driven prototyping with UXPin Merge and how you can use interactive components to create fully functional prototypes
(…)What are Interactive Components? Bring your Prototypes to Life in UXPin